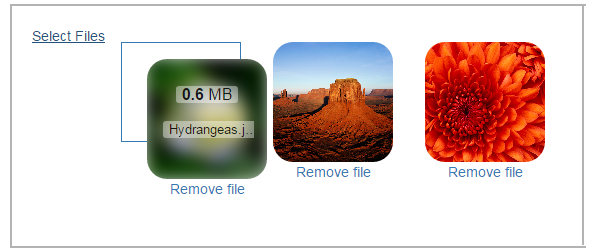
We cannot not sort the image in dropzone area using Dropzone Js.So we can use jQuery ui plugin to achieve this. And also, I will show you how to highlight the dropzone area using the CSS. The jQuery ui allows the user to sort the image using JQuery sortable using the placeholder css property.
You can learn more detail about Dropzone js fileupload plugin with an example here.
JS Code:
<script type="text/javascript">
$(document).ready(function () {
Dropzone.autoDiscover = false;
$("#dZUpload").sortable({
change: function (event, ui) {
ui.placeholder.css({visibility: 'visible', border: '1px solid#337ab7' });
}
});
$("#dZUpload").dropzone({
url: "GenericHandler.ashx",
maxFiles: 5,
addRemoveLinks: true,
success: function (file, response) {
var imgName = response;
file.previewElement.classList.add("dz-success");
},
error: function (file, response) {
file.previewElement.classList.add("dz-error");
}
});
}); </script>

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article